Summarize and analyze this article with:
Employee onboarding is a critical process in Human Resources Management (HRM) that ensures new hires are integrated smoothly into the organization. A well-designed onboarding module not only simplifies the process but also enhances employee engagement and productivity. In this guide, we’ll walk you through the steps to create an Employee Onboarding Module for HRM, with a focus on payroll integration and training management.
Step 1: Define Your Onboarding Workflow
Start by outlining the onboarding workflow. Identify the key stages, such as pre-boarding, orientation, training, and payroll setup. Each stage should have clear objectives and tasks. For example, pre-boarding might include document collection, while payroll setup involves configuring salary details and tax information.
Step 2: Choose Your Tech Stack
- Select your preferred frontend, backend, and database technologies from FAB Builder’s supported tech stacks:
- Frontend: React.js, Angular, Vue.js
- Backend: Node.js, Java, .NET
- Database: MongoDB, PostgreSQL, MySQL
Step 3: Design the User Interface
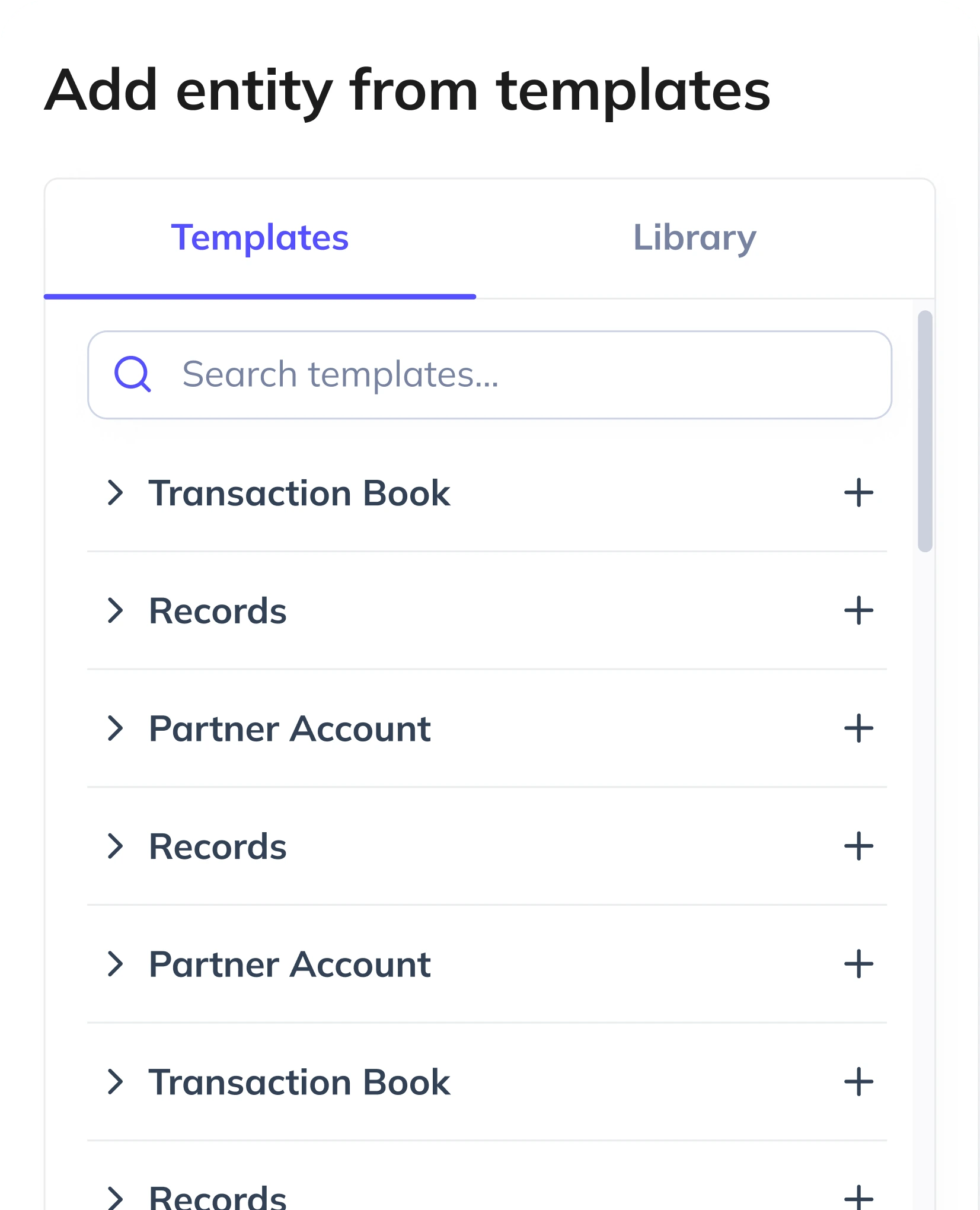
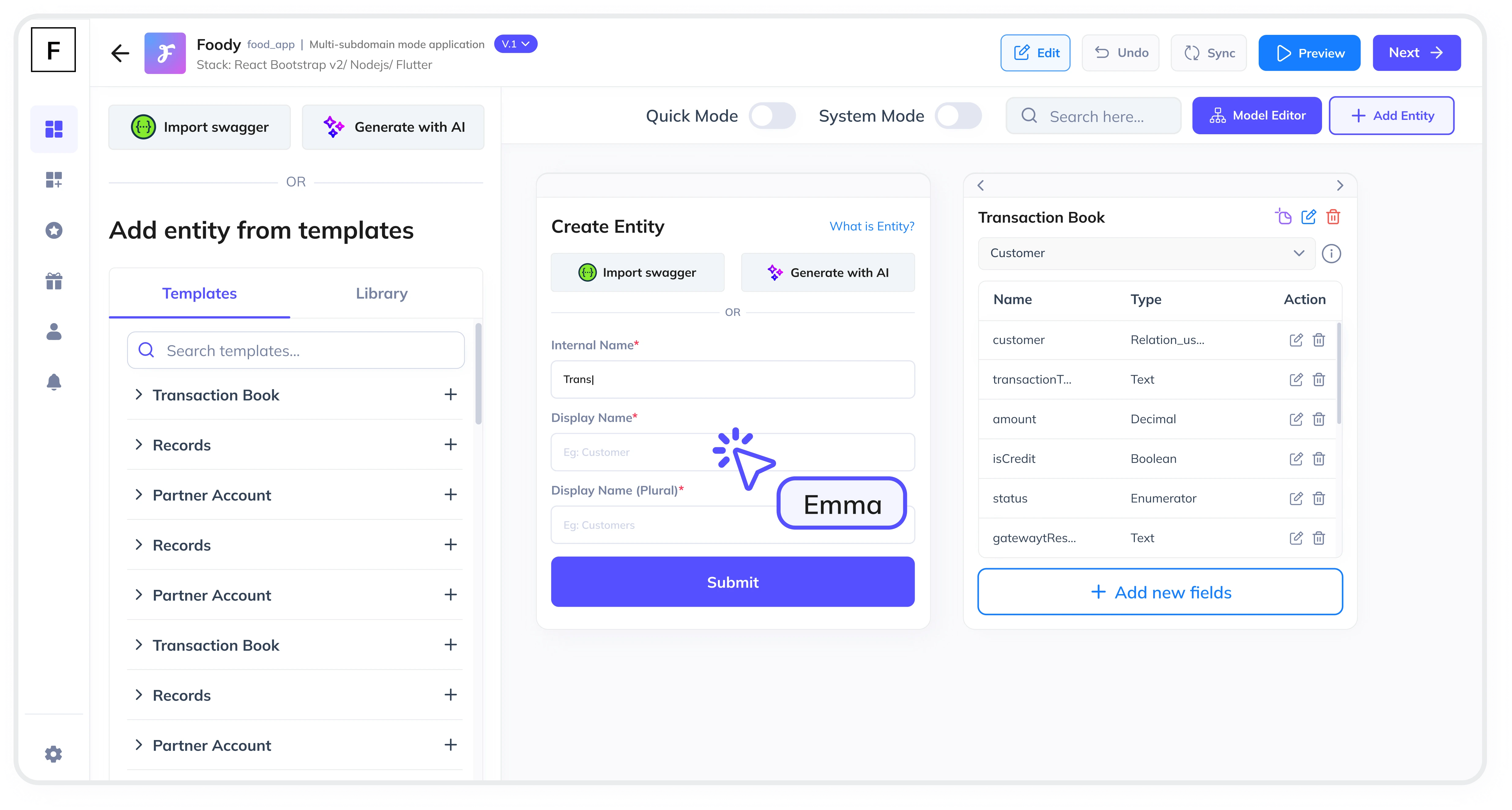
Create a user-friendly interface for your onboarding module. Use AI-based entity creation tools like FAB Builder to design forms for data collection, dashboards for tracking progress, and notifications to keep employees informed. Ensure the interface is intuitive and accessible across devices.
Step 4: Integrate Payroll Management
Payroll is a crucial component of onboarding. Integrate payroll management features to automate salary calculations, tax deductions, and payment processing. With FAB Builder, you can easily integrate payment gateways like Stripe, RazorPay, or PayPal for seamless transactions.
Step 5: Add Training and Development Features
Include a training module to help new hires get up to speed. Provide access to training materials, quizzes, and progress tracking. FAB Builder’s low-code platform allows you to customize training modules based on your organization’s needs.
Step 6: Implement Role-Based Access Control
Ensure data security by implementing role-based access control. Define permissions for HR managers, employees, and administrators. FAB Builder’s multi-layer security model ensures that sensitive information is protected.
Step 7: Enable Bulk Data Import and Export
Simplify data management by enabling bulk import and export via Excel. FAB Builder automatically generates Excel templates based on your app’s entities, making it easy to upload employee data or export reports for analysis.
Step 8: Choose a Scalable File Storage Solution
Select a file storage provider that suits your needs. FAB Builder supports options like Google Cloud Storage, AWS S3, and local file systems. You can switch providers as your requirements evolve.
Step 9: Test and Deploy
Before launching, thoroughly test the onboarding module to ensure it meets your requirements. Use FAB Builder’s one-click deployment feature to deploy your application to AWS, GCP, or Azure.
Step 10: Monitor and Optimize
After deployment, monitor the module’s performance and gather feedback from users. Use analytics to identify areas for improvement and optimize the onboarding process.

Why Choose FAB Builder for Your HRM Application?
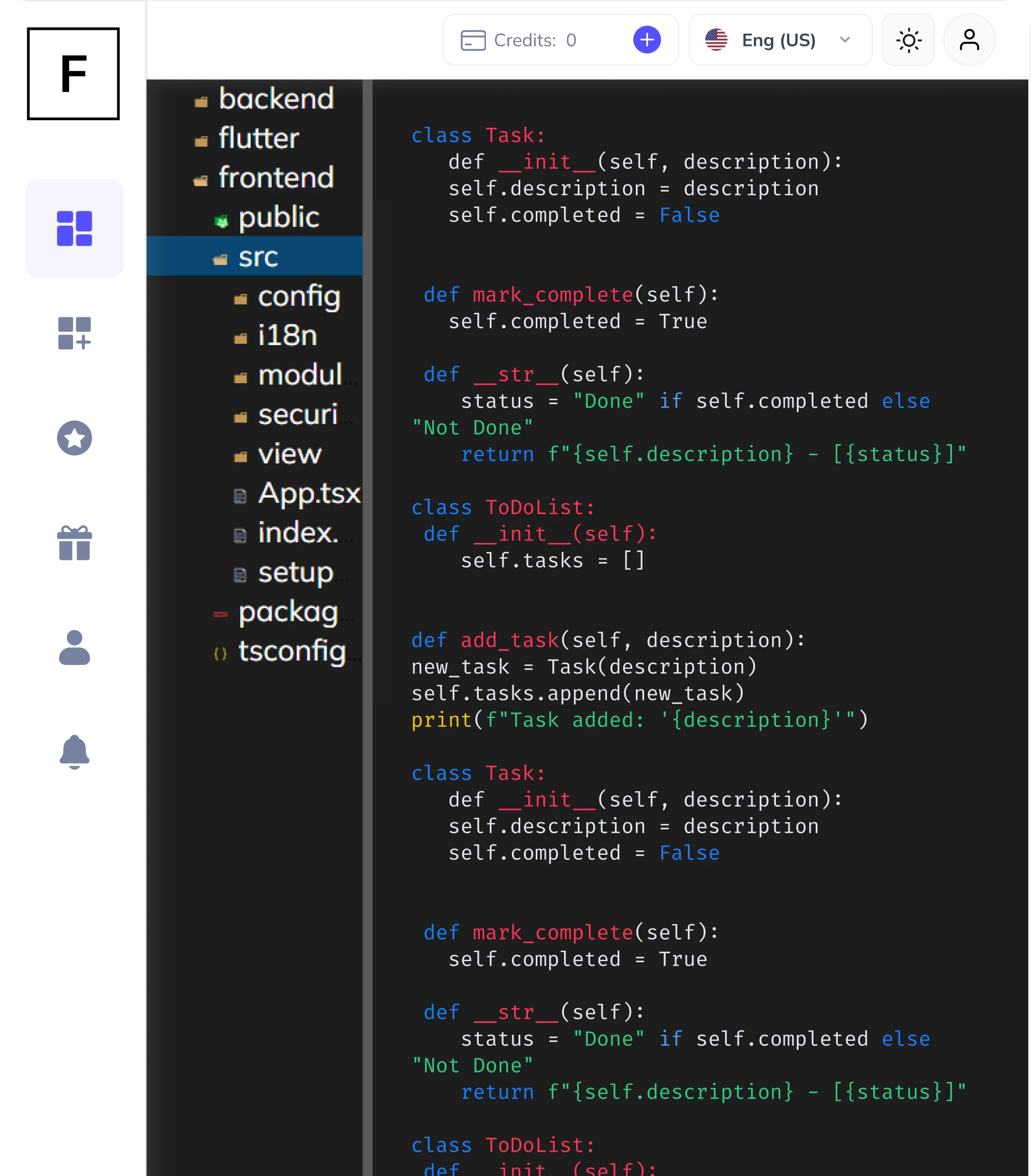
FAB Builder’s low-code platform simplifies the development of HRM applications, including employee onboarding modules. With features like AI-assisted entity creation, multi-tenant configurations, and full source code ownership, FAB Builder empowers you to create scalable, production-ready applications. Whether you’re building an MVP or a full-fledged SaaS solution, FAB Builder provides the tools and flexibility you need to succeed.
Ready to create your Employee Onboarding Module?
Explore FAB Builder today and take your HRM processes to the next level.