Summarize and analyze this article with:
Creating a Student Management Module for a Learning Management System (LMS) is a critical task for educational institutions and e-learning platforms. This module is designed to track student enrollment, monitor progress, and manage academic records efficiently. In this guide, we’ll walk you through the step-by-step process of building a robust Student Management Module using FAB Builder, a low-code platform that simplifies full-stack application development.
What is a Student Management Module?
A Student Management Module is a core component of any LMS. It helps administrators and educators manage student data, including enrollment details, course progress, grades, and attendance. With the right tools, you can create a scalable and customizable module that meets your institution's unique needs.
Step 1: Define Your Requirements
Before diving into development, outline the key features and functionalities of your Student Management Module. Common requirements include:
- Student enrollment and registration
- Course progress tracking
- Grade management
- Attendance tracking
- Bulk data import/export via Excel
- Role-based access control
Step 2: Choose the Right Technology Stack
FAB Builder offers unparalleled flexibility in choosing your technology stack. Whether you prefer the MERN stack, MEAN stack, or other frameworks like React, Angular, or Vue, FAB Builder ensures seamless interoperability. You can even switch tech stacks at any stage of development without losing functionality.
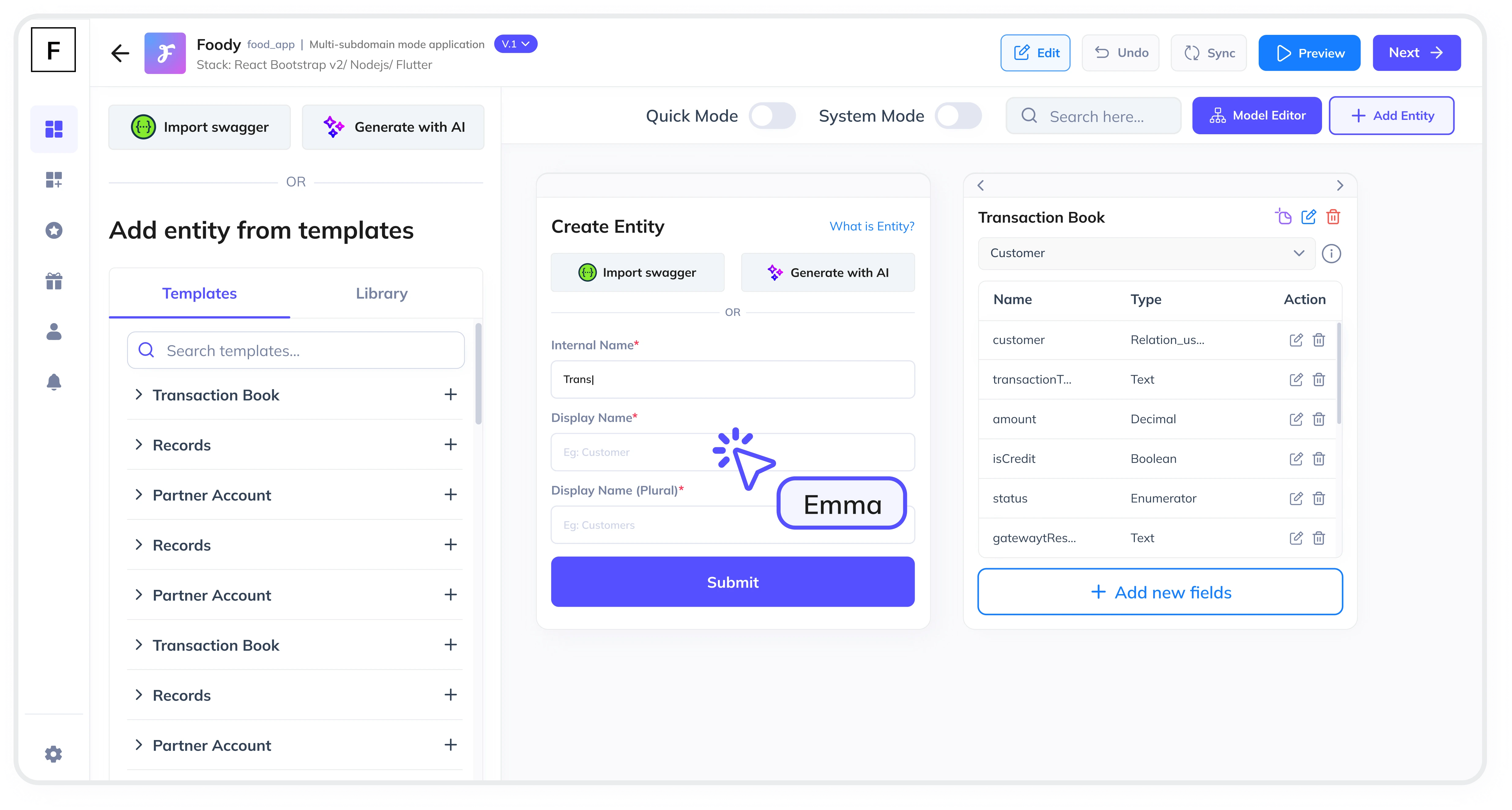
Step 3: Design the Database Schema
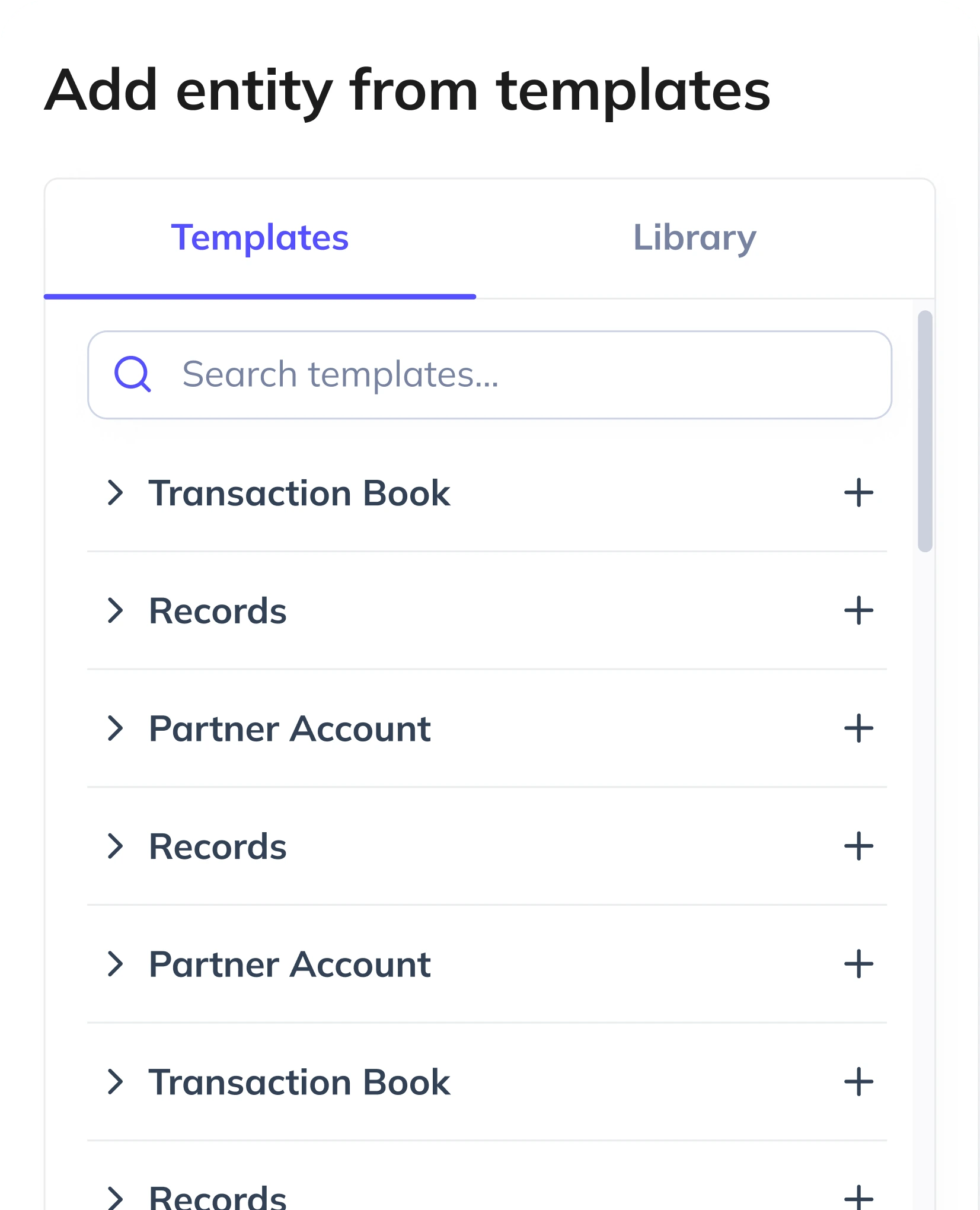
Using FAB Builder’s AI-assisted entity creation, define the entities and fields for your Student Management Module. For example:
- Student: Name, Email, Enrollment Date, Course ID
- Course: Course Name, Description, Start Date, End Date
- Progress: Student ID, Course ID, Completion Percentage
- Grades: Student ID, Course ID, Grade
Step 4: Build the User Interface
FAB Builder’s low-code platform allows you to design intuitive and responsive user interfaces. Use pre-built templates or customize the UI to match your branding. Key UI components include:
- Student dashboard
- Admin panel for managing enrollments and grades
- Progress tracking charts
Step 5: Implement Role-Based Access Control
Ensure that only authorized users can access sensitive data. FAB Builder supports role-based permissions, allowing you to control who can view, edit, or delete student records.
Step 6: Add Bulk Data Import/Export Functionality
FAB Builder automatically generates Excel templates for bulk data import and export. This feature is particularly useful for managing large datasets, such as student enrollments or grade reports.
Step 7: Integrate Payment Gateways (Optional)
If your LMS offers paid courses, integrate payment gateways like Stripe, RazorPay, or PayPal. FAB Builder supports seamless integration with multiple payment providers, enabling you to collect payments effortlessly.
Step 8: Deploy and Scale
Once your Student Management Module is ready, deploy it to the cloud with a single click. FAB Builder supports managed hosting services for AWS, GCP, and Azure, ensuring scalability and reliability.

Why Choose FAB Builder?
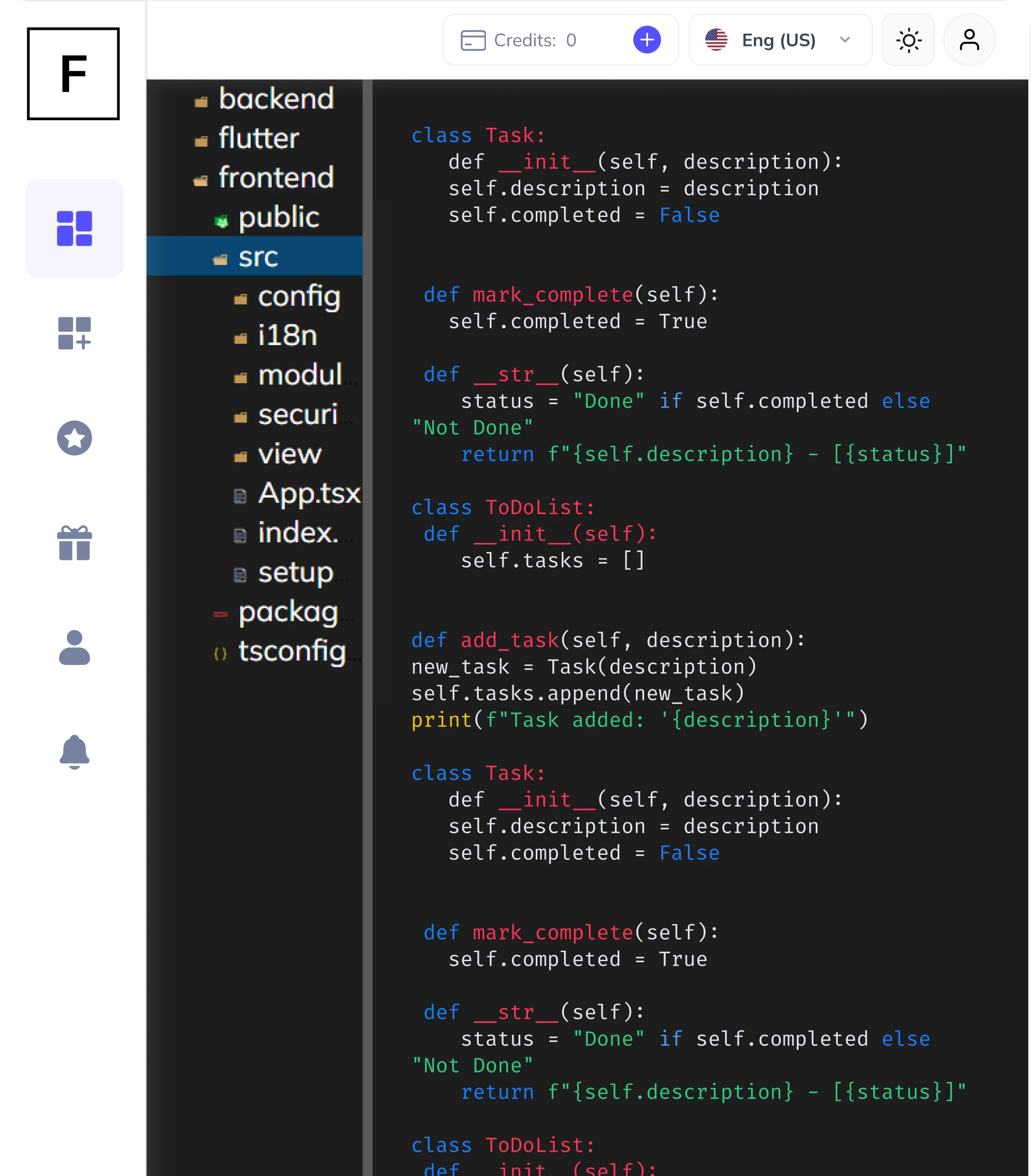
FAB Builder is more than just a low-code platform. It’s a comprehensive solution for building production-ready applications with full source code ownership. Whether you’re creating an LMS or any other SaaS application, FAB Builder’s multi-tenant configuration allows you to sell subscriptions to your B2B customers effortlessly.
Conclusion
Creating a Student Management Module for an LMS doesn’t have to be complicated. With FAB Builder, you can streamline the development process, reduce time-to-market, and focus on delivering value to your users.
Start building your LMS today with FAB Builder and experience the power of low-code development.