Summarize and analyze this article with:
In today's fast-paced business environment, effective team collaboration is the backbone of successful project management. A well-designed Team Collaboration Module can streamline communication, file sharing, and task management, ensuring that teams work efficiently and stay aligned. In this guide, we’ll walk you through the step-by-step process of creating a Team Collaboration Module for Project Management Tools, focusing on key features and best practices.
What is a Team Collaboration Module?
A Team Collaboration Module is a feature-rich component of project management tools that enables teams to communicate, share files, assign tasks, and track progress in real-time. It acts as a centralized hub for team interactions, ensuring seamless collaboration and improved productivity.
Key Features of a Team Collaboration Module
- Real-Time Communication: Chat, video calls, and discussion boards for instant communication.
- File Sharing: Secure and role-based file sharing with support for multiple storage providers like AWS S3, Google Cloud Storage, and more.
- Task Management: Assign, track, and prioritize tasks with deadlines and progress tracking.
- Bulk Data Import/Export: Import and export data via Excel for reporting and analysis.
- Role-Based Permissions: Control access to features and data based on user roles.
- Payment Gateway Integration: Collect payments for services or subscriptions using Stripe, PayPal, or other gateways.
Step 1: Define Your Requirements
Start by identifying the specific needs of your team. What kind of communication tools do they need? What file storage options are required? How will tasks be assigned and tracked? Document these requirements to guide the development process.
Step 2: Choose the Right Technology Stack
Select a technology stack that aligns with your project goals. FAB Builder supports a wide range of stacks, including MERN, MEAN, ReactJs, Vue, Angular, and more. With FAB Builder, you can even switch tech stacks mid-project without losing functionality.
Step 3: Design the User Interface
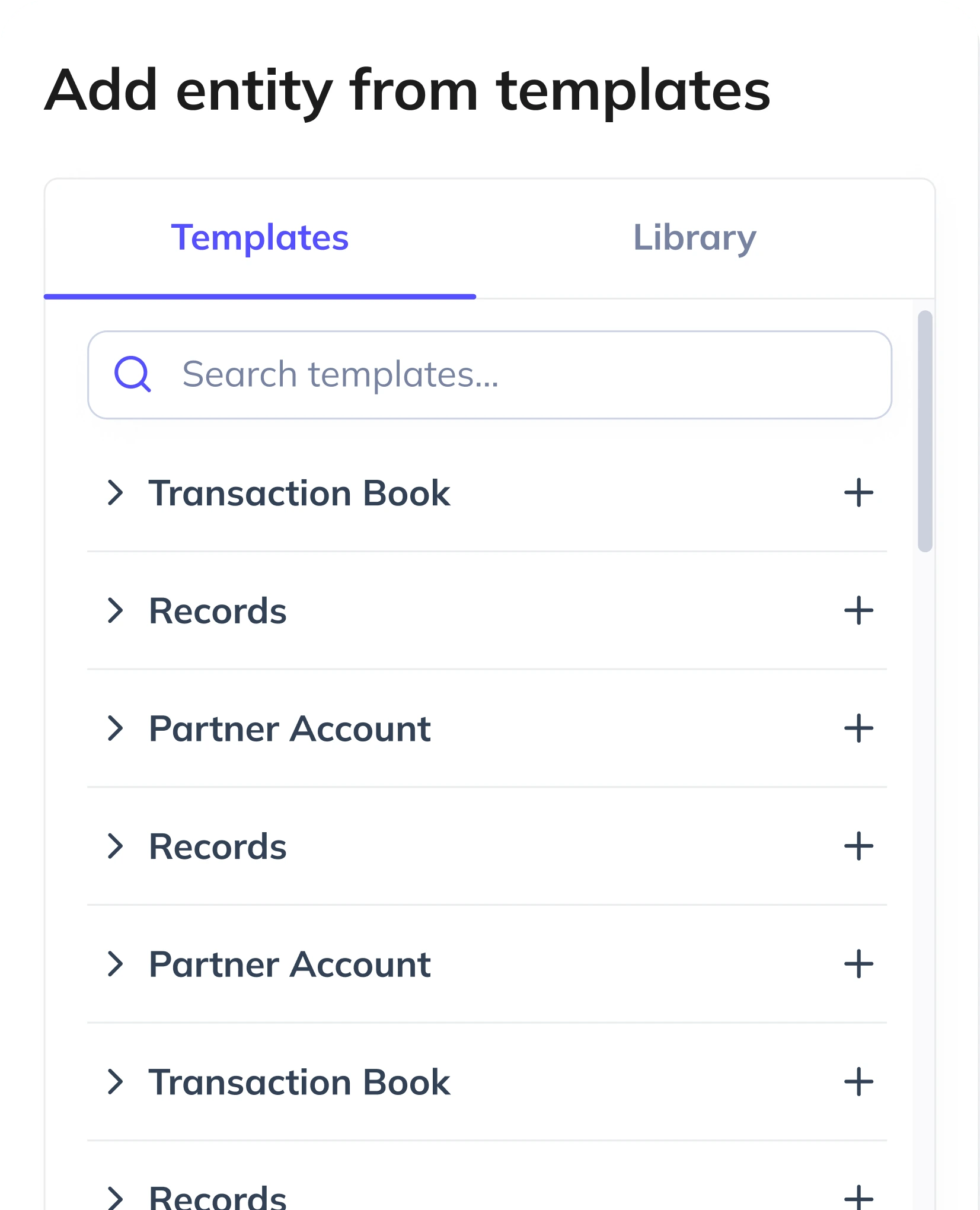
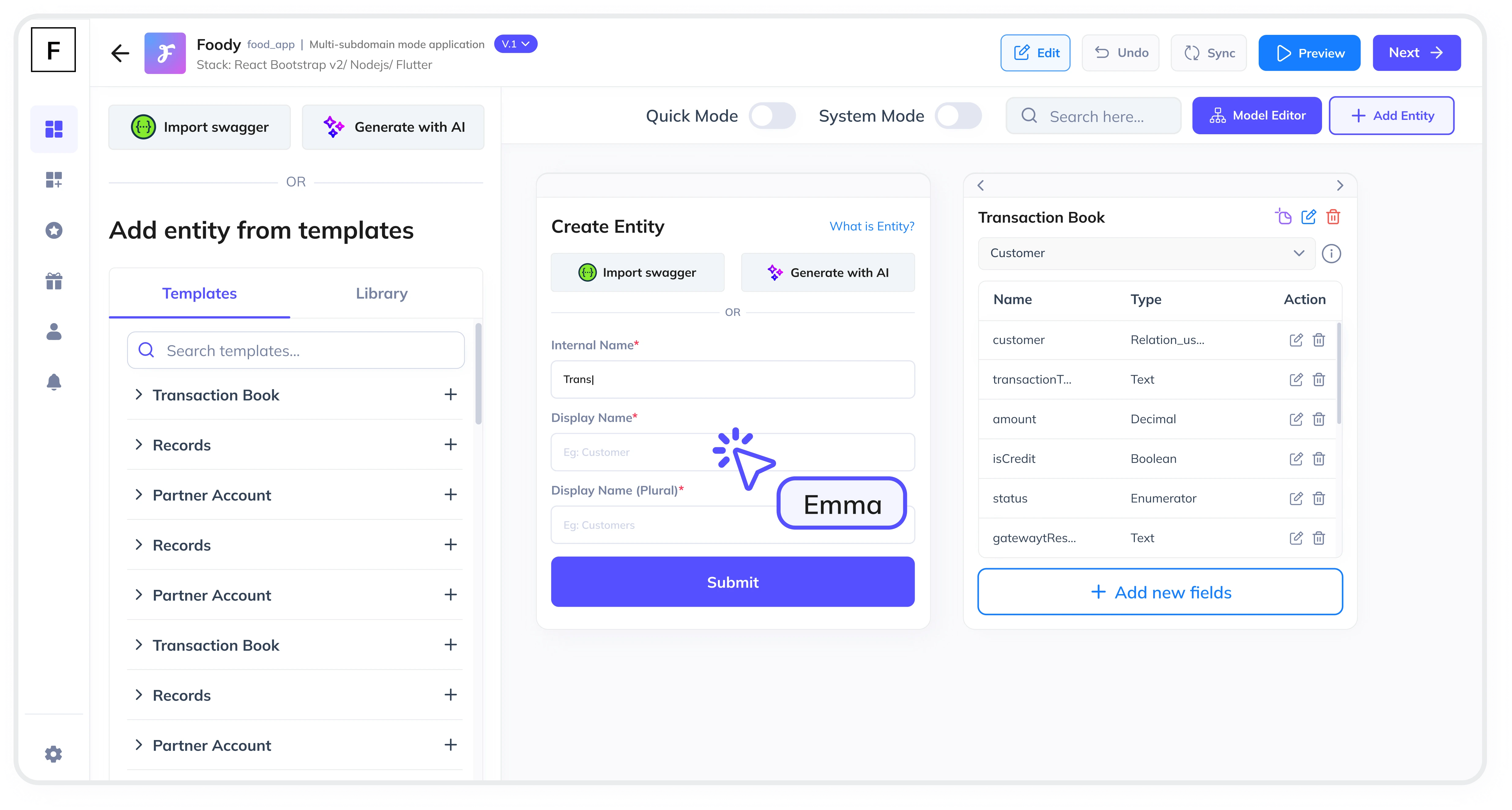
Create a user-friendly interface that prioritizes ease of use. Include features like drag-and-drop file uploads, real-time chat windows, and intuitive task boards. FAB Builder’s AI-assisted entity creation can help you design a UI that meets your exact requirements.
Step 4: Develop Core Features
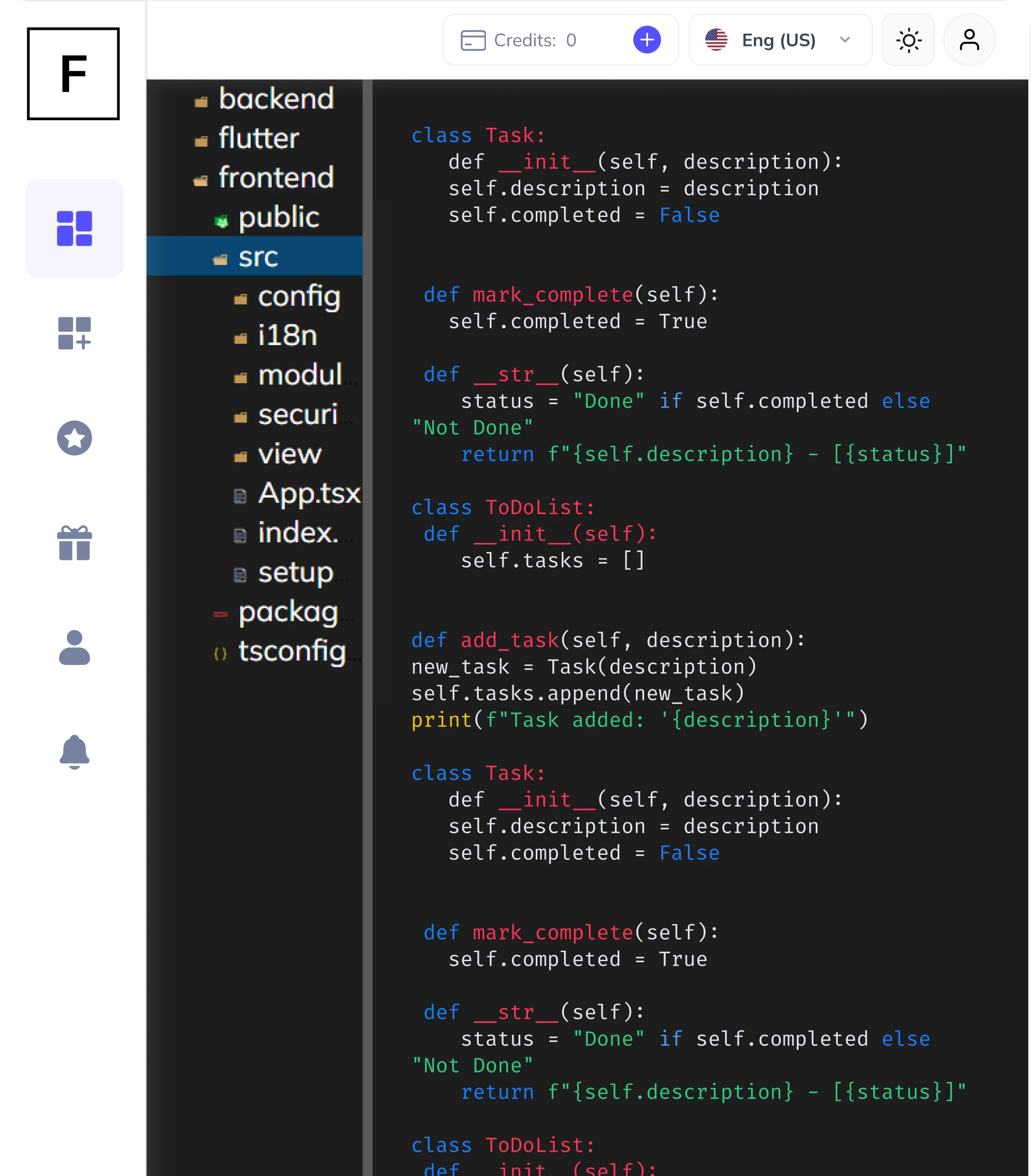
Build the core features of your Team Collaboration Module, such as real-time communication, file sharing, and task management. Use FAB Builder’s low-code platform to generate production-ready code quickly and efficiently.
Step 5: Implement Role-Based Permissions
Ensure that your module includes role-based permissions to control access to sensitive data and features. FAB Builder’s permission-controlled functionalities make this process seamless.
Step 6: Integrate Payment Gateways
If your project management tool includes subscription-based services, integrate payment gateways like Stripe, PayPal, or RazorPay. FAB Builder supports on-demand payment gateway integrations, making it easy to monetize your application.
Step 7: Test and Deploy
Thoroughly test your Team Collaboration Module to ensure it meets all requirements. Once tested, deploy it to your preferred cloud platform (AWS, GCP, or Azure) with just one click using FAB Builder’s managed hosting services.
Step 8: Customize and Scale
With FAB Builder, you can customize your module further and scale it as your business grows. The platform’s multi-tenant configurations allow you to create SaaS applications and sell subscriptions to B2B consumers.

Why Choose FAB Builder?
FAB Builder is a powerful low-code platform that simplifies the development of full-stack applications, including mobile apps. With features like AI-assisted entity creation, downloadable source code, and multi-tenant configurations, FAB Builder is the ideal choice for creating production-ready applications. Whether you’re building a Team Collaboration Module or a complete SaaS solution, FAB Builder has you covered.
Ready to get started?
Visit www.fabbuilder.com to learn more and start building your application today!