Summarize and analyze this article with:
In the fast-paced world of e-commerce, a seamless and secure payment process is crucial for customer satisfaction and business success. A Payments Module enables businesses to process and refund online transactions via popular payment gateways like Stripe, PayPal, Razorpay, and more. This guide will walk you through the step-by-step process of building a robust Payments Module. Plus, we’ll show you how FAB Builder, a low-code platform, can help you create a customizable, integration-ready, and production-ready Payments Module in just a few hours.
Why is a Payments Module Important?
A Payments Module is a critical component of any e-commerce platform. It allows businesses to:
- Process payments securely via multiple payment gateways.
- Handle refunds and chargebacks efficiently.
- Provide a seamless checkout experience for customers.
- Integrate with other systems like order management and inventory.
- Ensure compliance with payment industry standards (e.g., PCI DSS).
With the right tools, you can build a scalable and customizable module that adapts quickly to new requirements, ensuring your e-commerce platform remains competitive.
Step-by-Step Guide to Building a Payments Module
Step 1: Define Your Requirements
Before starting development, outline the key features your Payments Module needs:
- Payment Gateway Integration: Support for Stripe, PayPal, Razorpay, and others.
- Payment Processing: Handle one-time and recurring payments.
- Refund Management: Process refunds and chargebacks.
- Security: Ensure compliance with PCI DSS and other standards.
- Notifications: Send real-time payment status updates to customers.
Step 2: Choose the Right Development Platform
Building a Payments Module from scratch can be time-consuming and costly. Instead, leverage a low-code platform like FAB Builder to:
- Save Time: Build the module in a few hours instead of weeks.
- Ensure Scalability: Easily adapt to new requirements as your business grows.
- Access Full Source Code: Download and retain intellectual property rights.
- Customize: Tailor the module to your specific needs.
With FAB Builder, you can also create multi-tenant SaaS applications, allowing you to sell subscriptions to B2B consumers.
Step 3: Select Your Technology Stack
FAB Builder supports a wide range of technologies, ensuring flexibility and interoperability:
Frontend Technologies
Choose from popular frameworks like:
- ReactJs (with AntDesign, Tailwind, Bootstrap, or Material)
- Vue
- Angular
- NextJs
Backend Technologies
Select the backend stack that suits your needs:
- NodeJs
- Dotnet
- Java
Database Options
FAB Builder supports multiple databases, including:
- SQL (MySQL, PostgreSQL, etc.)
- NoSQL (MongoDB, etc.)
You can switch between tech stacks at any stage of the project without losing functionality. FAB Builder ensures that entities, fields, and supported features adapt automatically.
Step 4: Design the Database Schema
A well-structured database is crucial for efficient payment management. Key tables to include:
- Payments: Stores payment details (payment ID, order ID, amount, status, etc.).
- Refunds: Tracks refund details (refund ID, payment ID, amount, status).
- Transactions: Logs all payment transactions (transaction ID, payment ID, gateway, status).
- Customers: Stores customer payment information (e.g., saved cards, PayPal IDs).
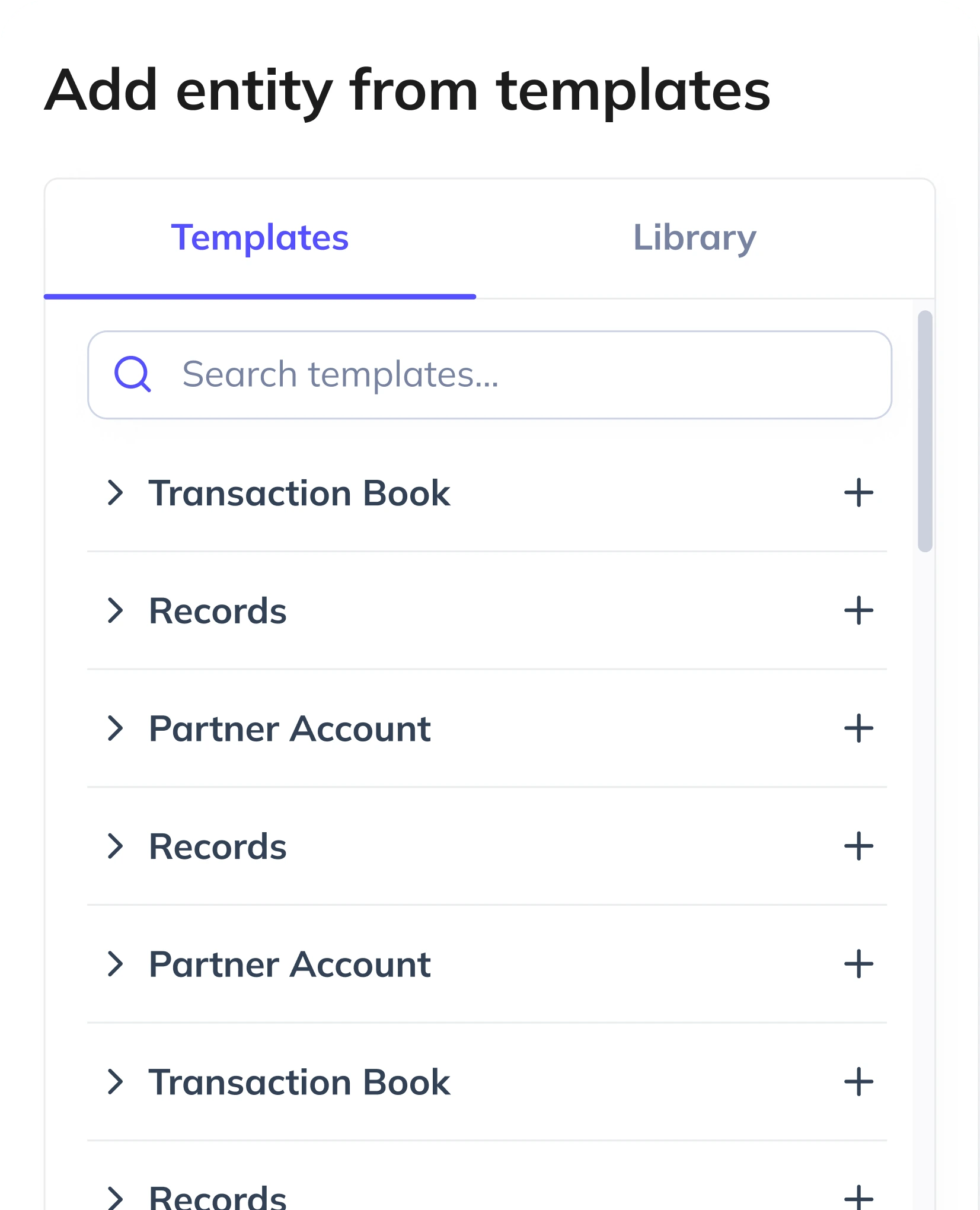
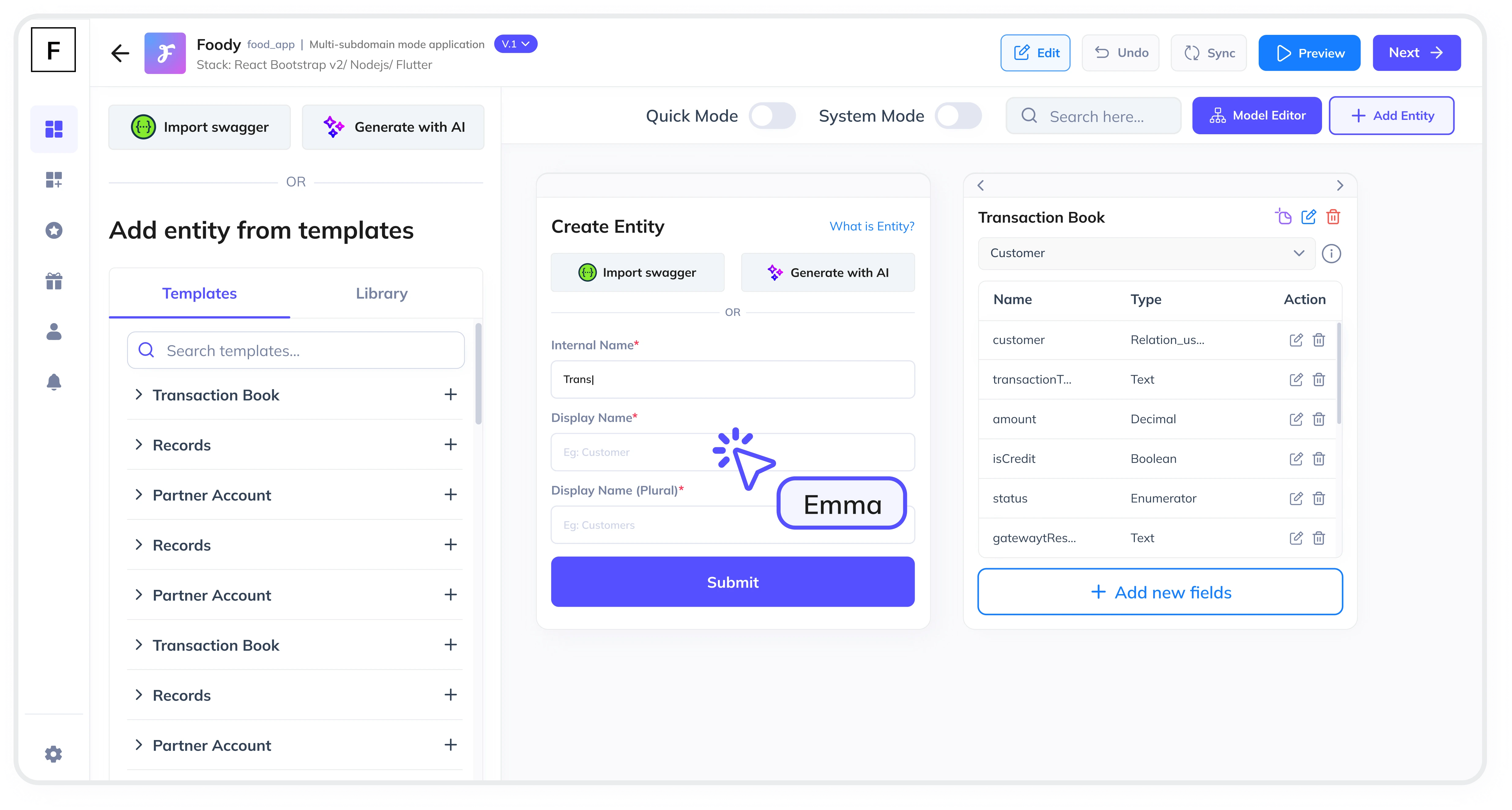
Using FAB Builder’s AI-assisted entity creation, you can generate a database schema based on your application description, saving time and effort.
Step 5: Develop the Frontend
The frontend is where users interact with your Payments Module. Key components to include:
- Checkout Page: Allow customers to enter payment details and complete transactions.
- Payment History: Display past transactions and refunds.
- Admin Panel: Enable admins to manage payments, process refunds, and view transaction logs.
FAB Builder’s low-code platform enables you to design responsive and user-friendly interfaces without writing extensive code.
Step 6: Build the Backend
The backend handles the logic and data management. Key functionalities to implement:
- Payment Gateway Integration: Connect with Stripe, PayPal, Razorpay, and others.
- Payment Processing: Handle one-time and recurring payments securely.
- Refund Management: Process refunds and chargebacks efficiently.
- Security: Encrypt sensitive data and ensure PCI DSS compliance.
- Notifications: Send real-time payment status updates to customers via email or SMS.
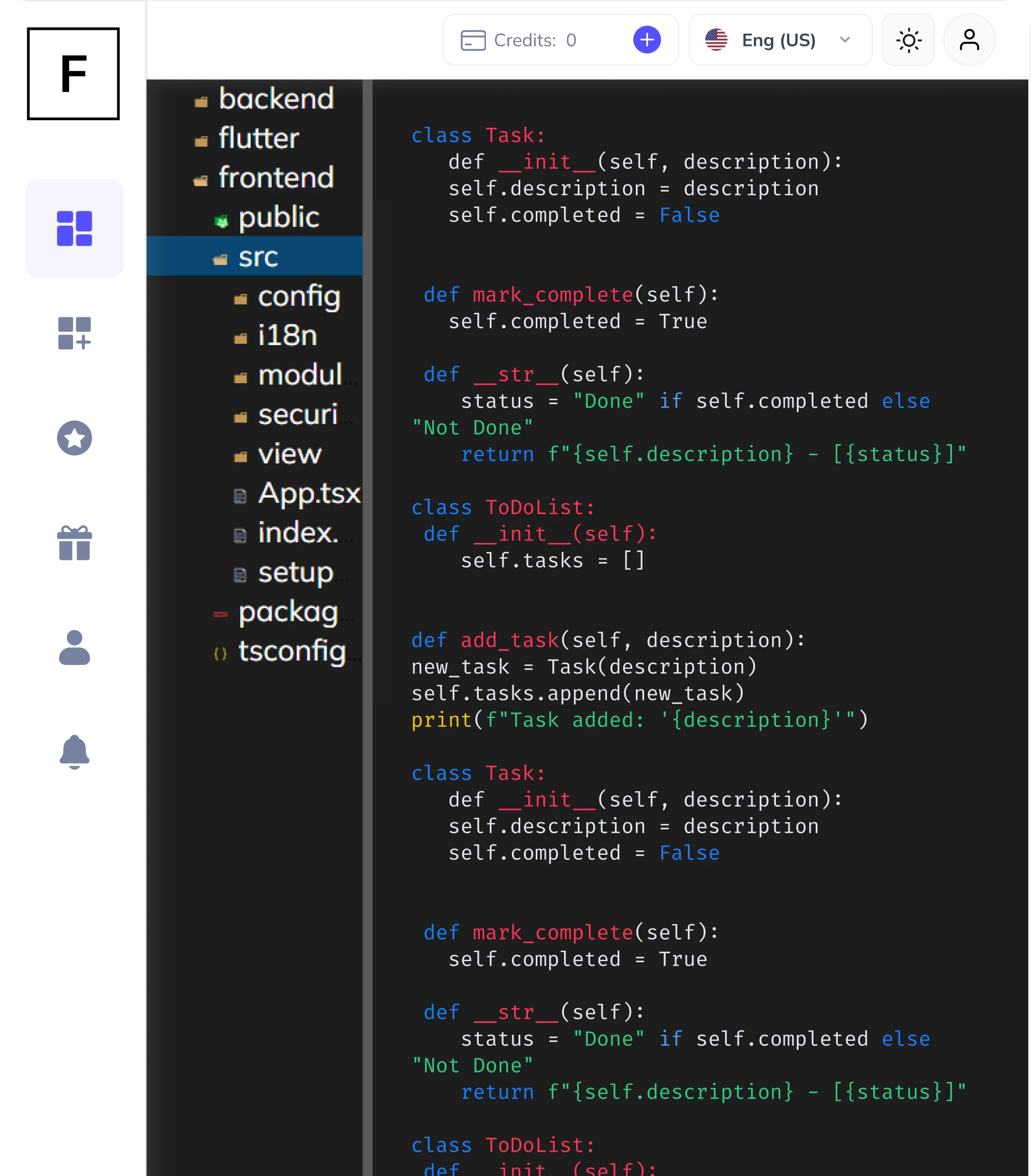
With FAB Builder, you can generate production-ready code that’s optimized for performance and scalability.
Step 7: Test and Deploy
Thoroughly test your Payments Module to ensure it works seamlessly across devices and integrates well with other systems. Once tested, deploy it to the cloud with a single click using FAB Builder’s managed hosting services for AWS, GCP, and Azure.
Step 8: Customize and Scale
As your business grows, you may need to add new features or scale the module. With FAB Builder’s full source code access, you can customize the module to meet evolving requirements.

Why Choose FAB Builder for Your E-Commerce Platform?
- Low-Code Platform: Build an E-commerce Platform or Payments Module in just a few hours.
- Development Efficiency: Save time and resources with AI-assisted entity creation.
- Scalability: Quickly adapt to new requirements.
- Full Source Code Access: Download and retain intellectual property rights.
- Customizable: Tailor the module to your specific needs.
- Integration-Ready: Seamlessly connect with Stripe, PayPal, Razorpay, and other payment gateways.
- Multi-Tenant SaaS: Create applications to sell subscriptions to B2B consumers.
Building a Payments Module for your e-commerce platform doesn’t have to be complicated or time-consuming. With FAB Builder, you can create a customizable, integration-ready, and production-ready module in just a few hours. From AI-assisted entity creation to full source code access, FAB Builder empowers you to build scalable and secure applications that meet your business needs.
Ready to take your e-commerce platform to the next level?
Start building your Payments Module with FAB Builder today!
Visit www.fabbuilder.com to learn more and get started.