Summarize and analyze this article with:
In the healthcare industry, empowering patients with secure access to their medical records and appointments is critical for improving care outcomes and operational efficiency. A Patient Portal Module enables healthcare providers to offer patients 24/7 access to their health data, appointment scheduling, and communication tools. This guide will walk you through the step-by-step process of building a robust Patient Portal Module. Plus, we’ll show you how FAB Builder, a low-code platform, can help you create a customizable, integration-ready, and production-ready Patient Portal in just a few hours.
Why is a Patient Portal Module Important?
A Patient Portal Module is a cornerstone of modern healthcare management systems. It allows healthcare providers to:
- Enable patients to securely access medical records, lab results, and treatment plans.
- Facilitate appointment scheduling, rescheduling, and cancellations.
- Streamline communication between patients and providers.
- Integrate with EHR/EMR systems, billing platforms, and telehealth tools.
- Ensure compliance with healthcare regulations (e.g., HIPAA).
With the right tools, you can build a scalable and customizable module that adapts quickly to evolving healthcare needs.
Step-by-Step Guide to Building a Patient Portal Module
Step 1: Define Your Requirements
Before starting development, outline the key features your Patient Portal Module needs:
- Medical Records Access: Secure access to patient history, lab results, and prescriptions.
- Appointment Management: Schedule, reschedule, or cancel appointments.
- Secure Messaging: Encrypted communication between patients and providers.
- Integration: Connect with EHR/EMR systems, billing software, and telehealth platforms.
- Compliance: Ensure HIPAA and GDPR compliance for data security.
Step 2: Choose the Right Development Platform
Building a Patient Portal Module from scratch can be time-consuming and costly. Instead, leverage a low-code platform like FAB Builder to:
- Save Time: Build the module in a few hours instead of weeks.
- Ensure Scalability: Easily adapt to new requirements as your healthcare system grows.
- Access Full Source Code: Download and retain intellectual property rights.
- Customize: Tailor the module to your specific needs.
With FAB Builder, you can also create multi-tenant SaaS applications, allowing you to sell subscriptions to B2B consumers like clinics or hospitals.
Step 3: Select Your Technology Stack
FAB Builder supports a wide range of technologies, ensuring flexibility and interoperability:
Frontend Technologies
Choose from popular frameworks like:
- ReactJs (with AntDesign, Tailwind, Bootstrap, or Material)
- Vue
- Angular
- NextJs
Backend Technologies
Select the backend stack that suits your needs:
- NodeJs
- Dotnet
- Java
Database Options
FAB Builder supports multiple databases, including:
- SQL (MySQL, PostgreSQL, etc.)
- NoSQL (MongoDB, etc.)
You can switch between tech stacks at any stage of the project without losing functionality. FAB Builder ensures that entities, fields, and supported features adapt automatically.
Step 4: Design the Database Schema
A well-structured database is crucial for efficient patient data management. Key tables to include:
- Patients: Stores patient details (ID, name, contact info, medical history).
- Appointments: Manages appointment schedules (date, time, provider, status).
- Medical Records: Tracks lab results, prescriptions, and treatment plans.
- Messages: Stores secure patient-provider communications.
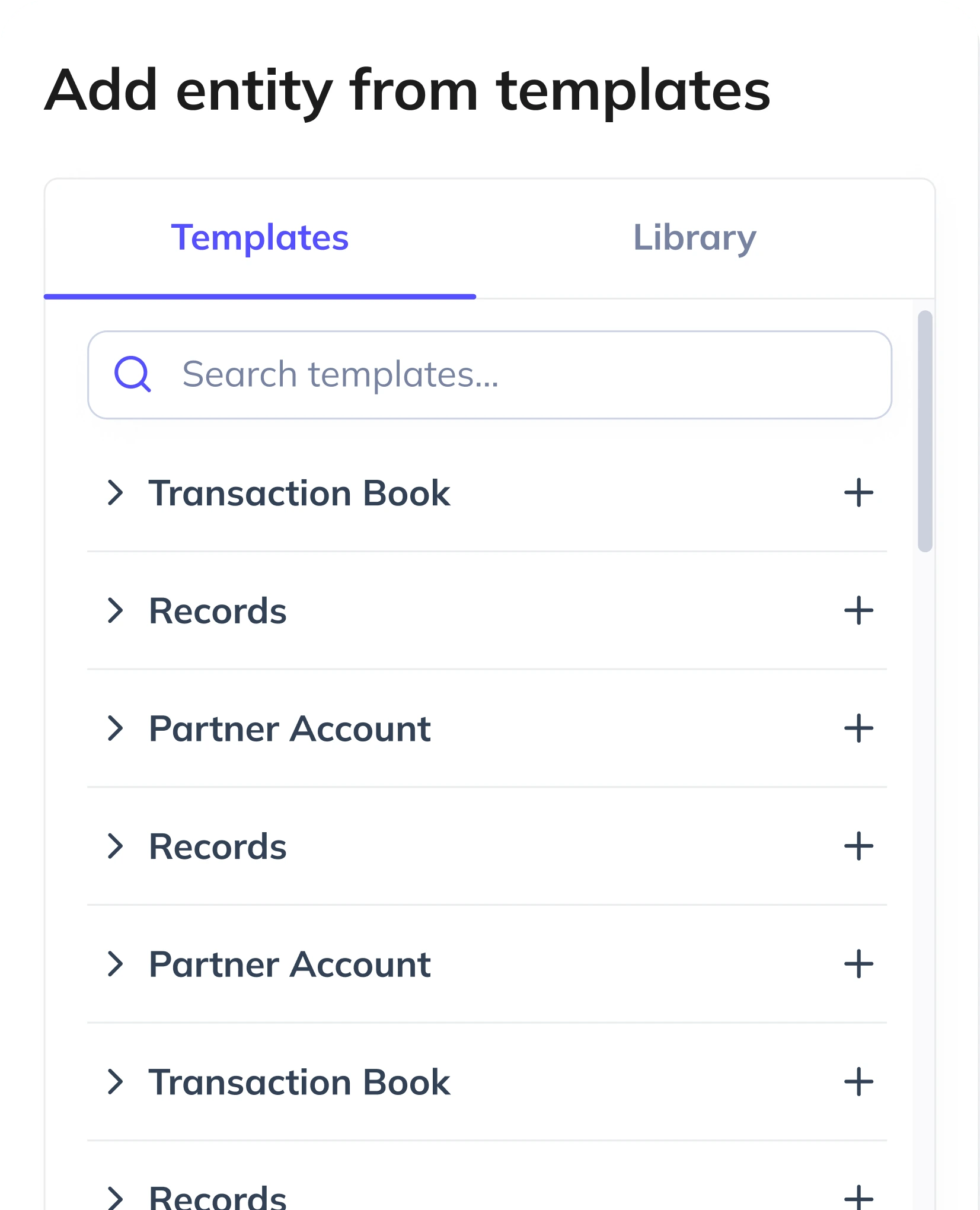
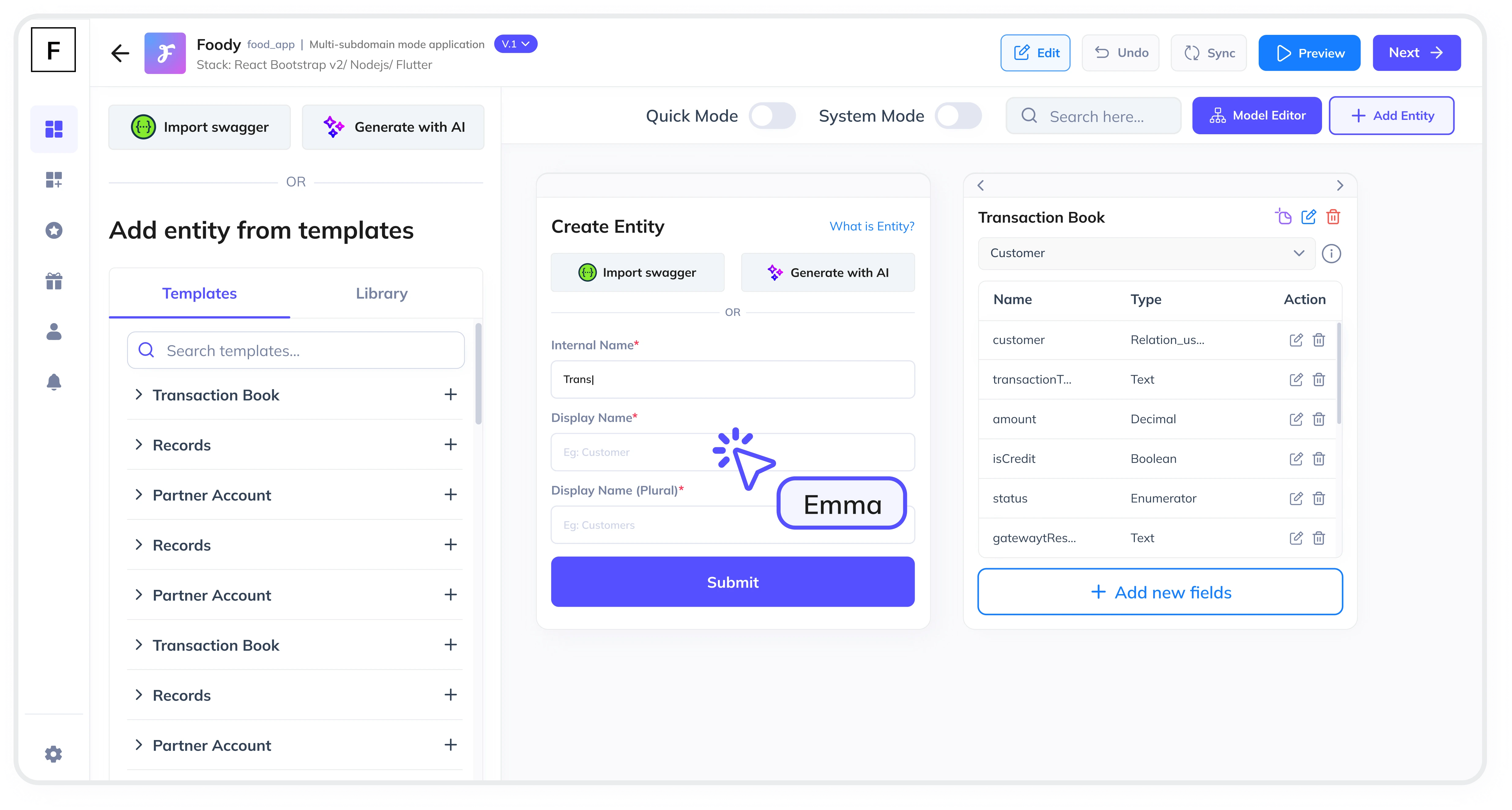
Using FAB Builder’s AI-assisted entity creation, you can generate a database schema based on your application description, saving time and effort.
Step 5: Develop the Frontend
The frontend is where patients and providers interact with the portal. Key components to include:
- Patient Dashboard: Display medical records, upcoming appointments, and messages.
- Appointment Scheduler: Allow patients to book or reschedule appointments.
- Secure Messaging Interface: Enable encrypted communication.
- Admin Panel: Let providers manage patient data and appointments.
FAB Builder’s low-code platform enables you to design responsive and user-friendly interfaces without writing extensive code.
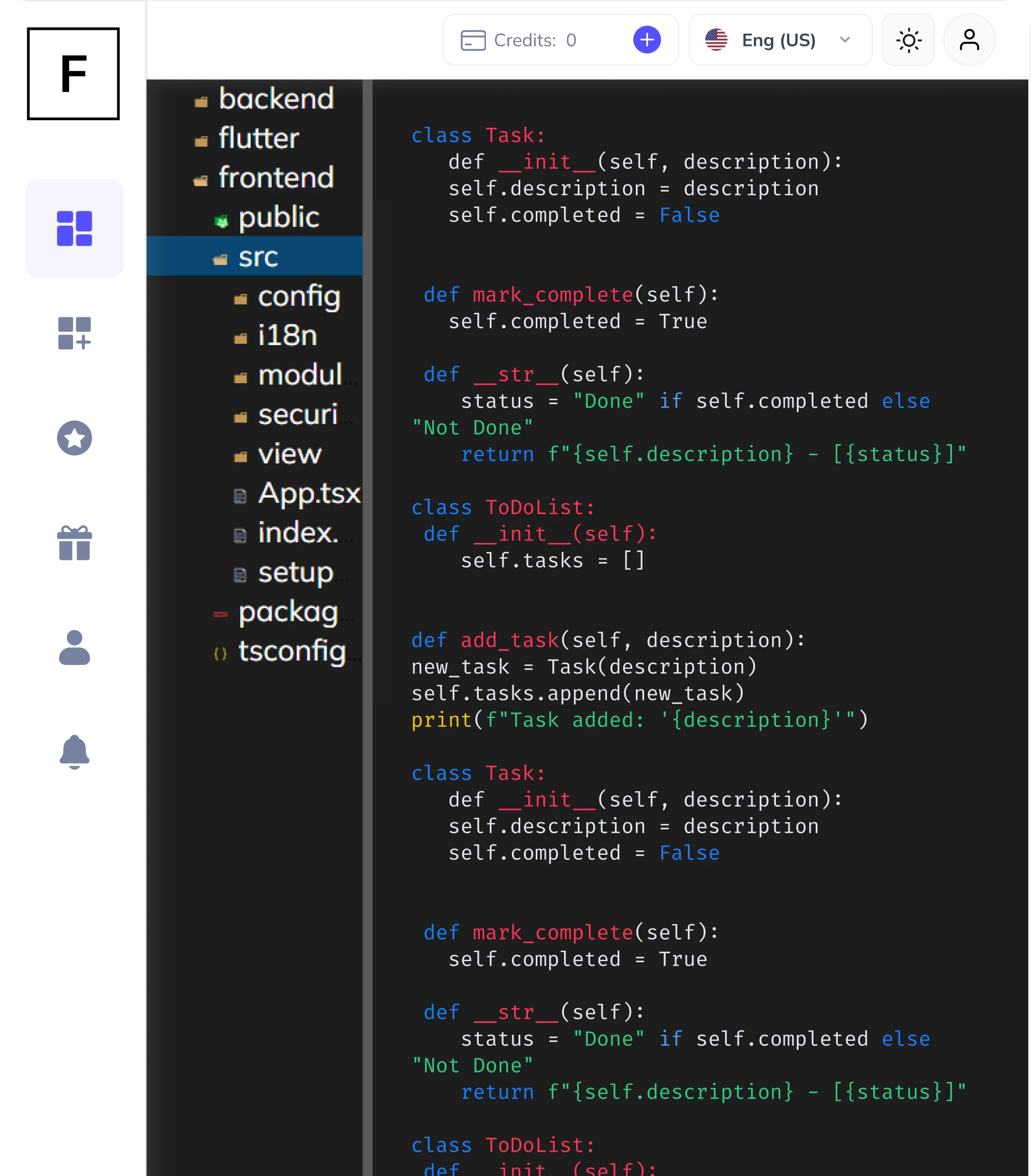
Step 6: Build the Backend
The backend handles the logic and data management. Key functionalities to implement:
- CRUD Operations: Create, Read, Update, and Delete patient records.
- Appointment Management: Automate appointment reminders and updates.
- Integration: Connect with EHR/EMR systems and billing platforms.
- Security: Encrypt sensitive data and ensure HIPAA compliance.
With FAB Builder, you can generate production-ready code that’s optimized for performance and scalability.
Step 7: Test and Deploy
Thoroughly test your Patient Portal Module to ensure compliance, security, and seamless integration with healthcare systems. Once tested, deploy it to the cloud with a single click using FAB Builder’s managed hosting services for AWS, GCP, and Azure.
Step 8: Customize and Scale
As your healthcare system evolves, you may need to add features like telehealth integration or AI-driven diagnostics. With FAB Builder’s full source code access, you can customize the module to meet emerging needs.
Why Choose FAB Builder for Your Healthcare Management System?
- Low-Code Platform: Build a Healthcare Management System in just a few hours.
- Development Efficiency: Save time with AI-assisted entity creation.
- Scalability: Quickly adapt to new regulatory or operational requirements.
- Full Source Code Access: Download and retain intellectual property rights.
- Customizable: Tailor the module to your workflows.
- Integration-Ready: Seamlessly connect with EHR, billing, and telehealth tools.
- Multi-Tenant SaaS: Create applications to sell subscriptions to clinics or hospitals.
Building a Patient Portal Module for your healthcare management system doesn’t have to be complex or time-consuming. With FAB Builder, you can create a customizable, integration-ready, and production-ready module in just a few hours. From AI-assisted entity creation to full source code access, FAB Builder empowers you to build secure, scalable solutions that enhance patient care and operational efficiency.